Open sourcing two libraries
Like most other apps, Legend relies on many open source tools and we felt that it was long overdue for us to give back to the open source community. So we have released our second open source project, and we are super proud of it! This took a lot of our attention this month, so in this update we'll tell you a bit about these projects.
We won't go into too many technical details so even if you're not a developer it should be interesting.
Legend-State
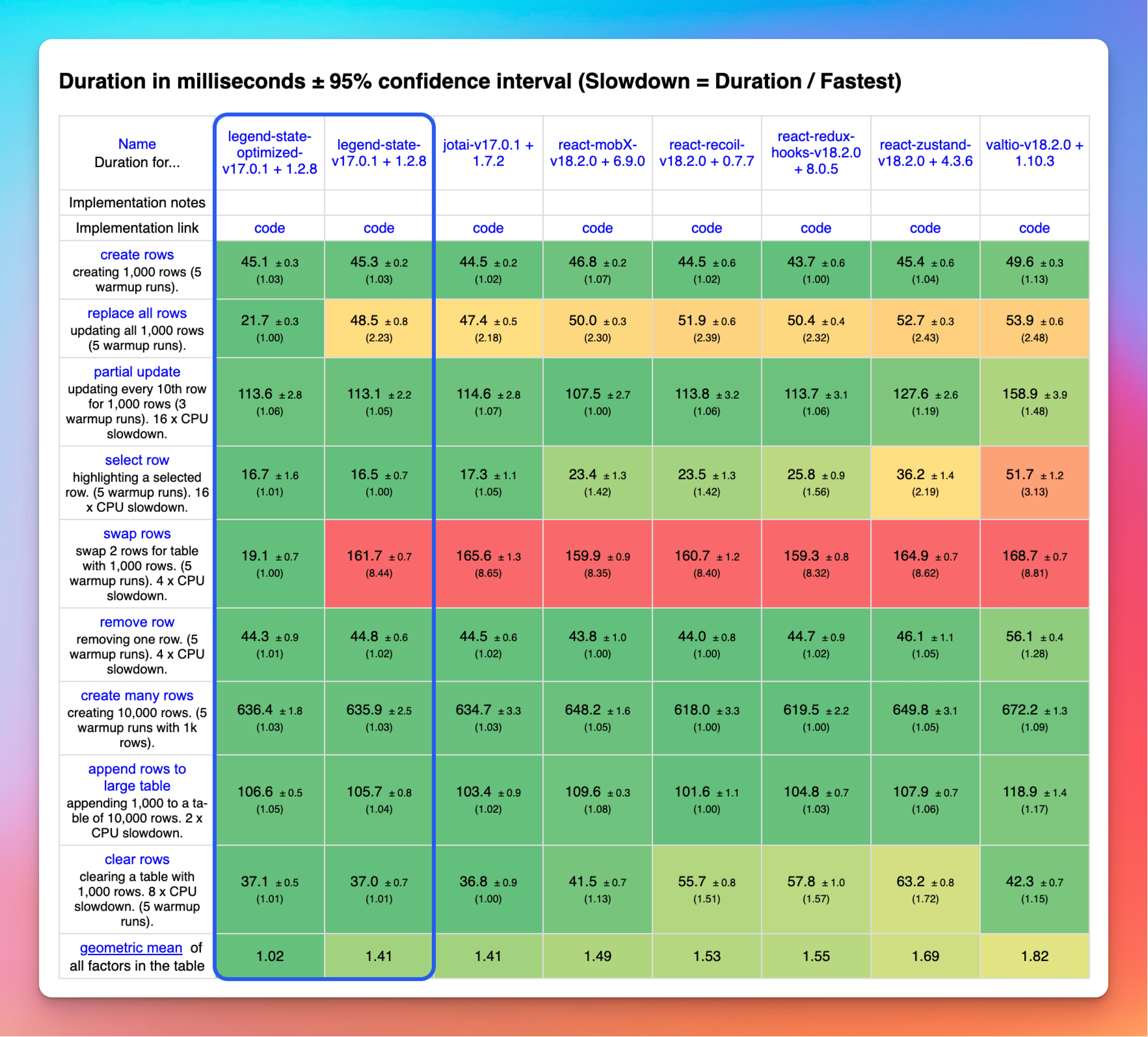
While upgrading and optimizing Legend's state system to use it as the basis of the new backend, we found that it had become really delightful to use and is faster than other popular React state libraries.

And beyond being really fast, it's super nice to use.
// Create an observable object
const state = observable({ settings: { theme: 'dark' } })
// Observables work like any other object
state.settings.theme === 'dark' // true
// observe re-runs when any observables change
observe(() => {
console.log(state.settings.theme)
})
// Components automatically track observables and re-render when state changes
// No HOC or selector needed
function Component {
return <div>Theme: {state.settings.theme}</div>
}
So we decided to open source it so other developers can use it. We're using it for the new backend first, and then we will migrate all of Legend over to this new state system, so you will also see Legend get faster 🔥.
Check out the documentation for more.
Legend-Motion
Legend-Motion is a declarative animations library for React Native, to make it easy to transition between styles without needing to manage animations. It has an API similar to Framer Motion for ease of use and mixing with web animations.
This is a live example:
<Motion.View
initial={{ y: -50 }}
animate={{ x: value * 100, y: 0 }}
transition={{ type: "spring" }}
/>
Check out the documentation for more.