See the changelog for daily updates
Browser Pane
Apr 15, 2024
The latest update brings a new type of Pane and a whole new workflow that we're super excited about!
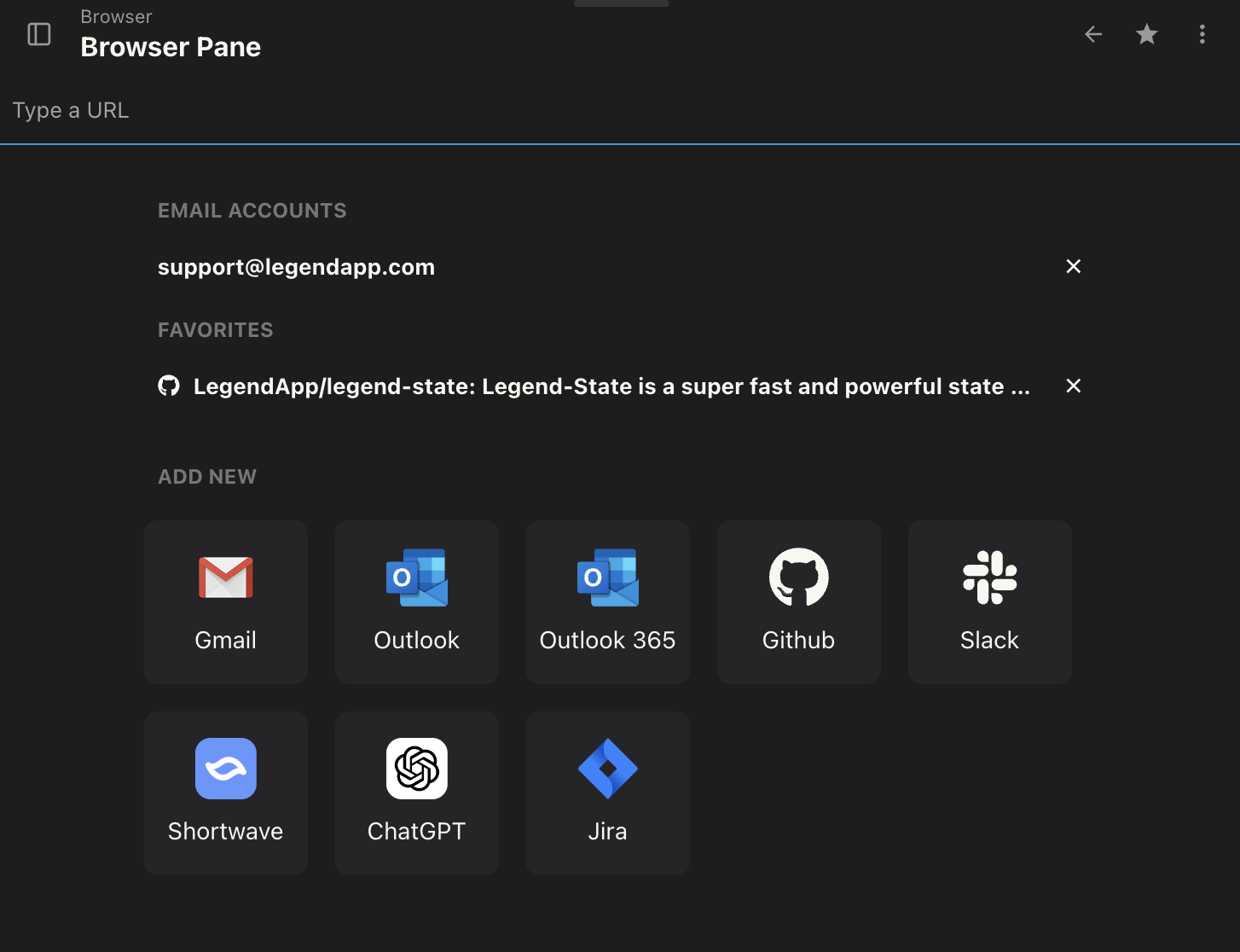
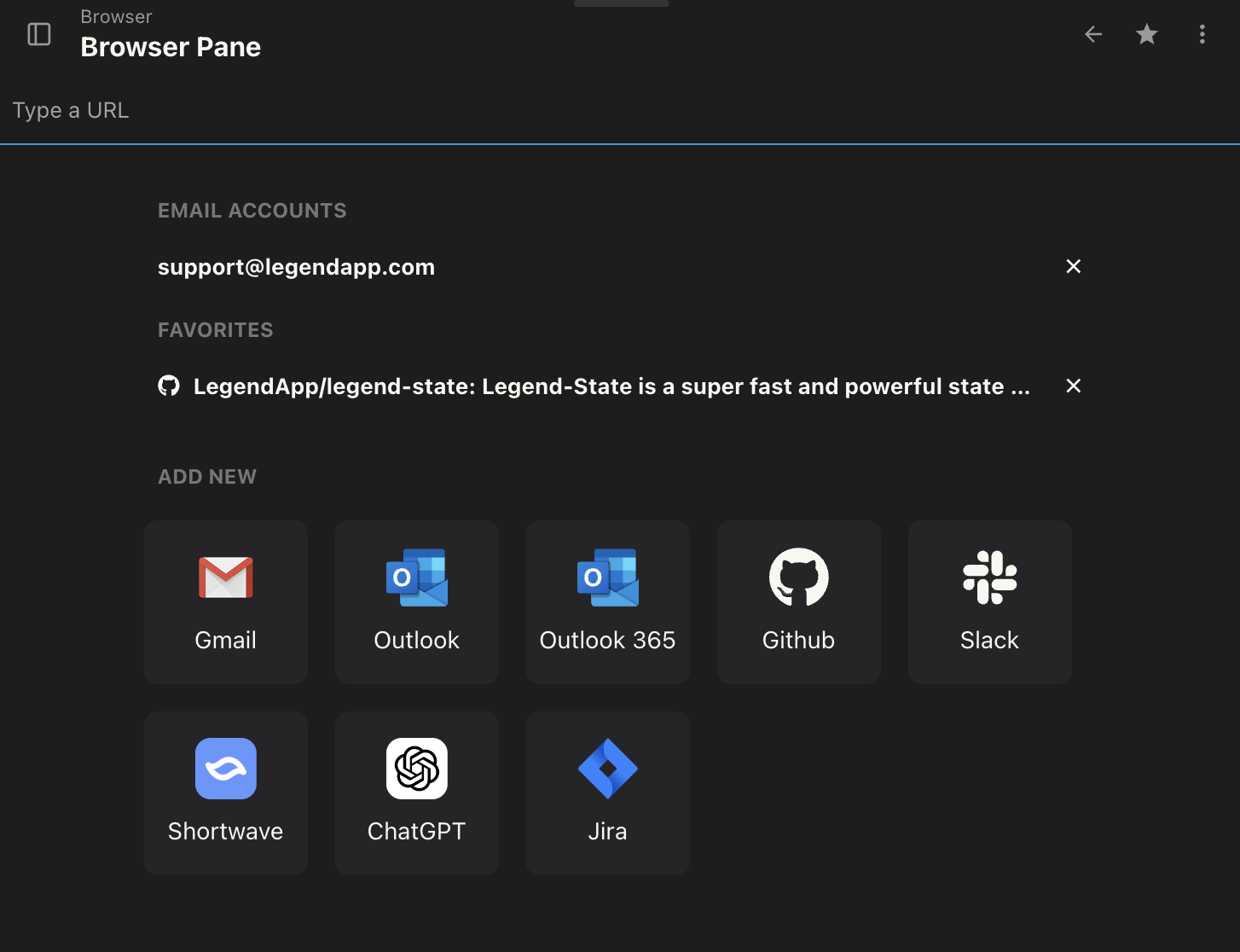
The Email Pane is now the Browser Pane. Expanding on the concept of embedding email apps, the Browser Pane allows you to open any website or web app directly within Legend.

With the Browser Pane you can open any of your favorite websites/apps right inside of Legend and save links into your documents and todo lists. Then when you click the link it opens right back up in the Browser Pane.
The Browser Pane is powered by a new plugin system where Legend can augment websites to integrate them more deeply into Legend. We're starting with a small set of plugins for apps that our beta testers requested:
- Gmail
- Outlook
- Office 365
- Github
- Shortwave
- Jira
- ChatGPT
These plugins augment those web apps to add draggability to emails/tasks/threads/issues and ensure they create correct permanent links. Even without having plugins, any link on any website can be dragged to Legend to save a link to it.
Some more complex apps need a few tweaks with a plugin to make them correctly draggable within Legend. So if you have another web app that you want to integrate into Legend, or have found one that works well already, and we should include in the "Add New" section, please let us know in the forum thread. We're starting by building the plugins ourselves to find the common patterns, then we plan to open source them and support easily creating your own plugins.
Also, since the last update adding the Email Pane, we've worked with our beta testers to significantly improve the Gmail and Outlook/365 plugins to work better and more consistently.
Many other improvements
While working on this project we also improved a lot of other small things:
- Improved collapsing in a few different ways
- Fixed image loading
- Mobile app is more stable and shows fewer warning messages
- iOS app updated to fix loading to blank screen sometimes
- Formatting could sometimes break item links/mirrors
Removed legacy email plugins
The Browser Pane works much more consistently and faster than the old legacy Email plugins did, and since the new Browser Pane plugins are working perfectly now, the old Email Panes have been removed. They've been marked as Legacy for a few months so hopefully this won't affect anyone, but if those panes have disappeared for you, you can replace them with the new Browser Pane.
Mobile
Unfortunately the Email Panes on mobile were broken by Google shutting down a product and were generally unstable, so we've removed them as well in favor of focusing on the rock solid experience of the Browser Pane. For now the Browser Pane is not technically possible in the mobile app, but we're planning to do some experiments to see what's possible.
But of course any links that you've saved into your documents will work fine - they'll open in your browser.
For now we recommend using your normal email app to Star/Flag your emails on mobile, and then process those later in Legend in the desktop app.
Try it now
The desktop app should auto-update itself to version 2.3.0, or download it at https://legendapp.com/download. Then you can add a Browser Pane to try it out.
More to come
If you have any feedback or requests for where we can take this to make it even better, please let us know in the forum.
New email plugin
Dec 4, 2023
Many of our users rely on Legend's Email plugin to keep their email organized with the rest of their daily tasks. It's been working well for many people, but it has shortcomings for some users:
- Some of the advanced features like archiving emails or opening other labels/folders are not very reliable.
- They involve a lot of complexity specific to Gmail and Outlook, so it's hard to support more providers.
- They don't work at all for some business users with custom login portals
We took a step back to rethink how to solve the core problem, to let people easily integrate email into their organization system to manage all priorities in one place. And we found a way to achieve that goal with much less complexity, more features, and in a more familiar way: just embed the email apps directly into Legend.
Use email directly
The new Email Beta pane embeds Gmail or Outlook directly into the pane, so you can use your familiar email interface right inside of Legend. It augments the pages with extra features, like you can drag emails into your documents.
Try it now
The desktop app should auto-update itself to version 2.2.3, or download it at https://legendapp.com/download. Then you can add an Email Beta pane to try it out.
More to come
This new approach is much more extensible, so we have some cool future features planned like hotkeys or adding icons to emails if they're already saved in Legend. It will also be much easier to add support for other email providers. We're starting by just getting to parity with the current email plugin, then we'll explore what else we can do!
If you have any feedback or requests for where we can take this to make it even better, please let us know in the forum.
New sync system: faster and tons of fixes
Aug 12, 2023
It's been a while since our last update, but we think this was worth the wait!
While working with our beta testers to improve Legend, we hit a wall. A small number of users were having sync problems but they were not fixable within our old sync system. Plus, Legend was not as fast as our most advanced users needed, but it was already pushing the boundaries of what web apps could achieve. So we took a step back to find a better way.
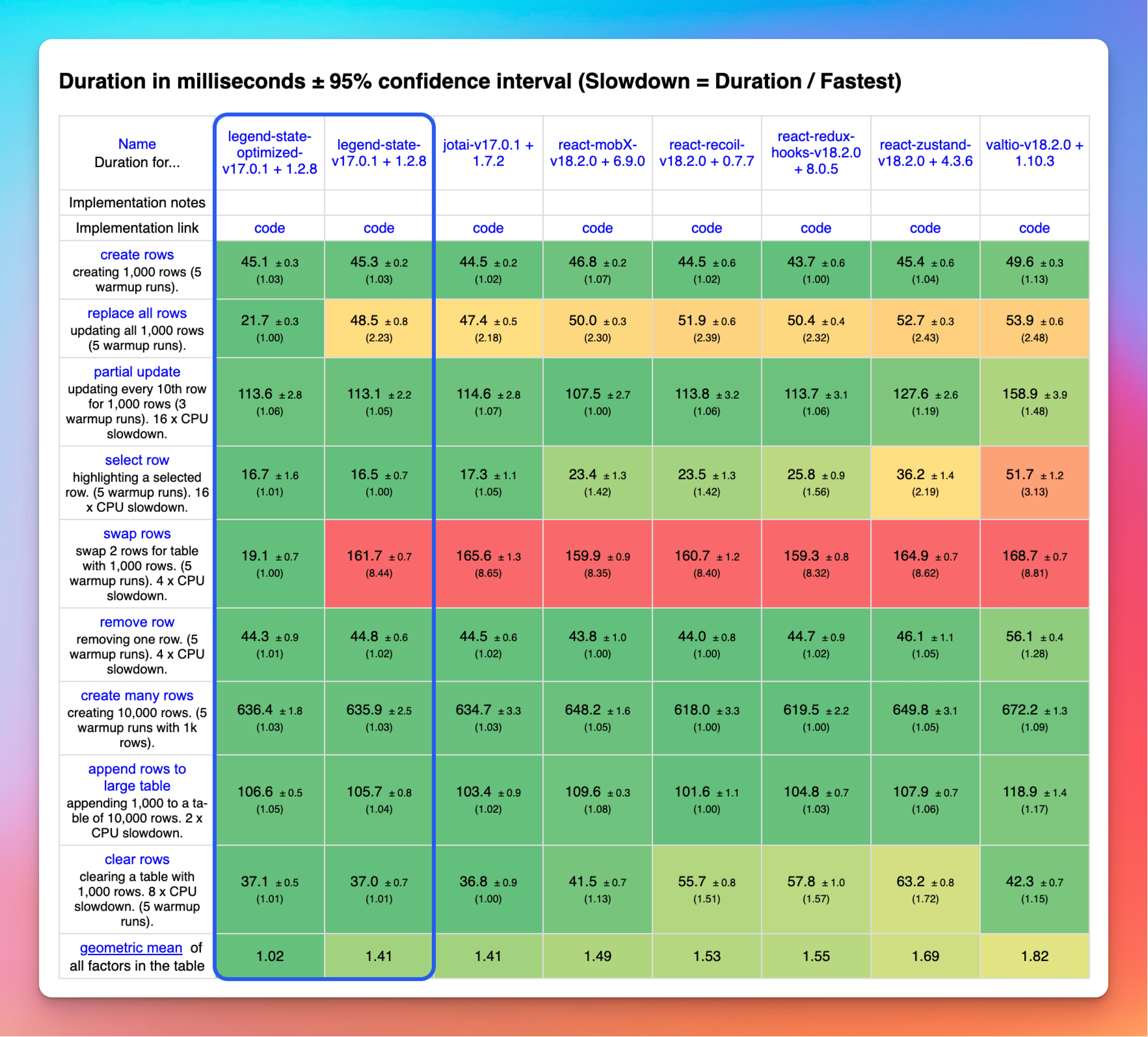
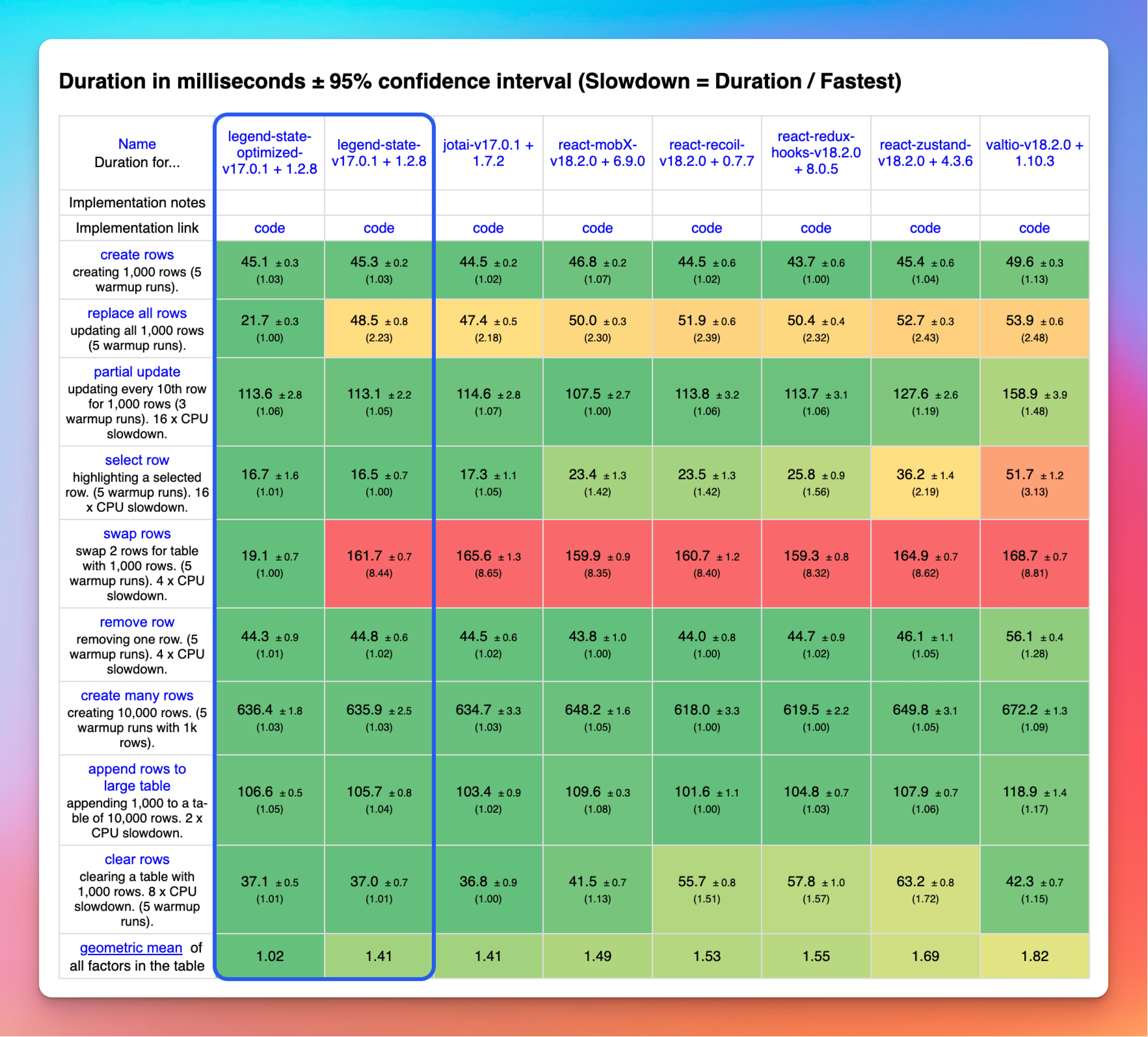
In partnership with the Bravely team, we embarked on a journey to rebuild our state and sync systems from scratch. The result is our new open-source state library that's faster than every other React state library. This powers our brand-new sync engine, ensuring speed, stability, and resilience to network hiccups. It's open-source with over 2,000 stars on GitHub already, and we're continually collaborating with the open-source community to make it even better.
We've been beta testing this new sync system for six months to make sure it's 100% perfect, and we want to give the beta testers a big thank you. We couldn't have done it without you ❤️.
So, what's in it for you?
🚀 Turbocharged Performance
Load times are drastically reduced. While Legend was already fast for most people, it now loads up to 7x faster. Plus, everything is snappier now. We rebuilt the collapsing algorithm so it's instantaneous even in huge documents. Big pastes, document switching, filter changes, and loading remote changes are faster, among tons of other speed-ups. We basically tracked down everything slow that we could find and made it fast.
🔄 Sync That Just Works
Syncing is the heart of Legend and it's crucial that it be perfect. We've rebuilt it from the ground up to be flawless, no matter the circumstances. Whether you're on a shaky network, in a tunnel, or working from your underwater sealab, Legend's sync won't skip a beat. The goal is that it's so good you won't even have to think about it.
🐞 A Bug-Free Experience
While developing and beta testing the new sync system we've also been on a relentless bug-hunting expedition. We've fixed tons of glitches and inconsistencies, big and small, so you can focus on being productive without distraction.
Up Next
Now that this massive project is complete, we're going to focus on tracking down bugs and adding the little features you're asking for. This revamped core makes development easier and require less code, so we'll be able to bring you future updates much faster. We also have some big ideas that will improve the email integrations and unlock a whole host of new features, but we want to focus on tightening up the current features first.
Please let us know in the forum if you find any bugs or have any feature requests so that we can make Legend better for you 😎.
Open sourcing two libraries
Aug 27, 2022
Like most other apps, Legend relies on many open source tools and we felt that it was long overdue for us to give back to the open source community. So we have released our second open source project, and we are super proud of it! This took a lot of our attention this month, so in this update we'll tell you a bit about these projects.
We won't go into too many technical details so even if you're not a developer it should be interesting.
Legend-State
While upgrading and optimizing Legend's state system to use it as the basis of the new backend, we found that it had become really delightful to use and is faster than other popular React state libraries.

And beyond being really fast, it's super nice to use.
const state = observable({ settings: { theme: 'dark' } })
state.settings.theme === 'dark'
observe(() => {
console.log(state.settings.theme)
})
function Component {
return <div>Theme: {state.settings.theme}</div>
}
So we decided to open source it so other developers can use it. We're using it for the new backend first, and then we will migrate all of Legend over to this new state system, so you will also see Legend get faster 🔥.
Check out the documentation for more.
Legend-Motion
Legend-Motion is a declarative animations library for React Native, to make it easy to transition between styles without needing to manage animations. It has an API similar to Framer Motion for ease of use and mixing with web animations.
This is a live example:
<Motion.View
initial={{ y: -50 }}
animate={{ x: value * 100, y: 0 }}
transition={{ type: "spring" }}
/>
Check out the documentation for more.
Polish!
Jun 14, 2022
For this past month we've taken a break from big new features and have been focusing on polishing and improving existing features. So we have some upgrades in a few areas:
Popup Panes
Popup panes are a nice way to work on something temporary withing modifying a board. In addition to fixing some bugs and streamlining them, we also added lots more ways to open them.
You can right click an item to open a popup pane zoomed into it, click the kebab menu at the top right of a pane to clone it as a popup pane, and use the command palette or hotkey to clone the current pane to a popup.
One new feature we love is the popup pane gets out of the way to let you drag an item onto your board, which makes it super easy to open a search result in a popup and drag it to the right place.
Drag and Drop
In addition to fixing some minor bugs, dragging now shows only one line and lives below the cursor to stay out of your way while finding a target. And it has a cool blurred background :)

And a highly requested upgrade! Dropping an item now retains its collapsed state.
Focus Mode
Focus mode is great for when you have a ton of panes on a board. Press + + Z to make your current pane large and centered, and hide everything else.
Miscellaneous
This update has tons of small fixes and improvements. Check out the what's new page for all the details.
Legend has recently renamed from Moo.do. The old Moo.do blog contains tons of earlier product updates.